ワードプレスのコクーン(Cocoon)でボタンを光らせる方法です。
今回はスマホ(iPhone)から作ってみました。
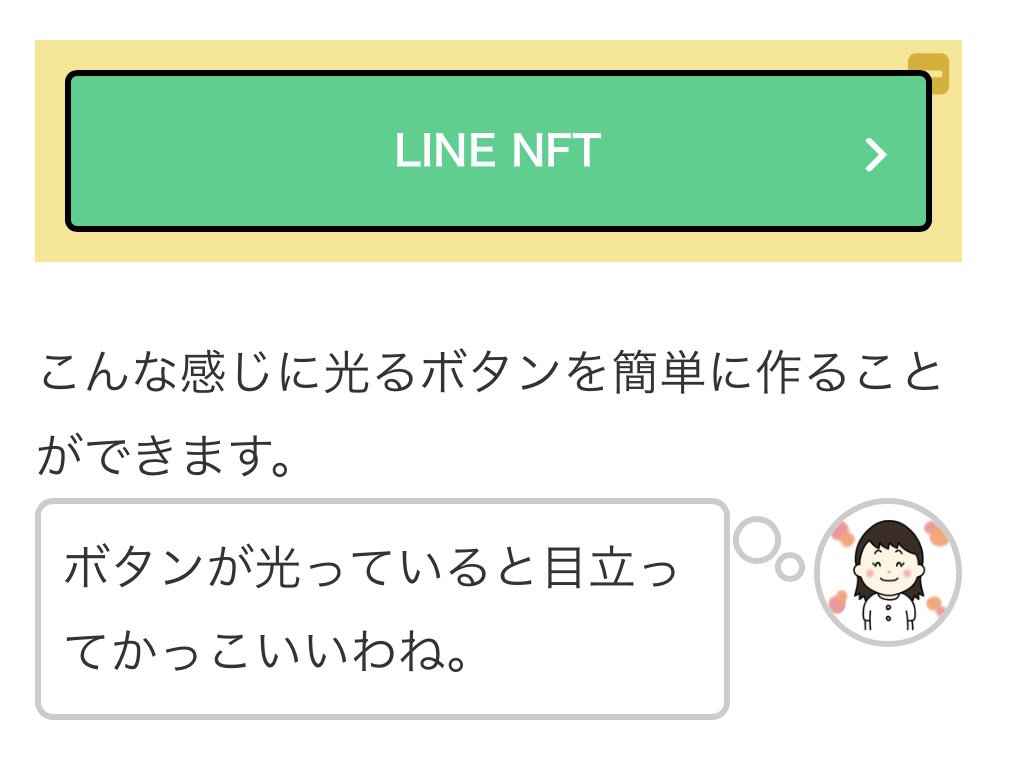
こんな感じに光るボタンを簡単に作ることができます。

ボタンが光っていると目立ってかっこいいわね。
【光るボタンの作り方の手順】
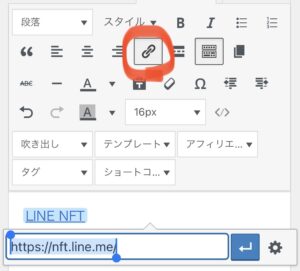
まずはじめに「旧エディタ」で光らせたいボタンになるタグを作ります。

例えば、「LINE NFT」の光るボタンを作りたい場合は、公式からURLを拾ってきてタグを作ります。

タグを作ることが出来れば、今度はテキストモードで開き直し、タグにした部分を選択し「コピー」します。

タグをコピーした後はブログを「非公開」にして保存します。

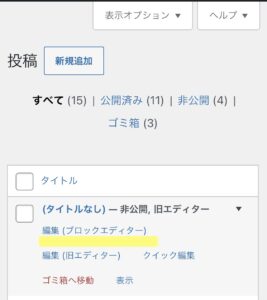
保存した後に旧エディタからではなく、今度は「ブロックエディタ」から開きます。

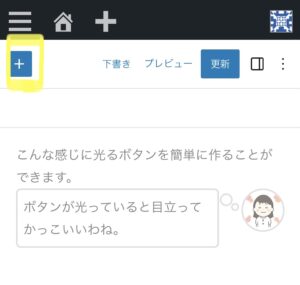
「ブロックエディタ」で開いた後に黄色の丸印の「十字ボタン」をタップします。

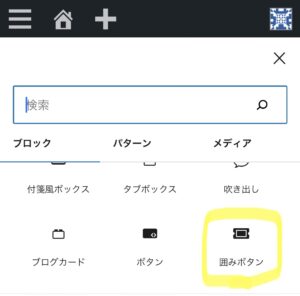
十字ボタンをタップした後に下にスクロールしていき、「囲みボタン」をタップします。

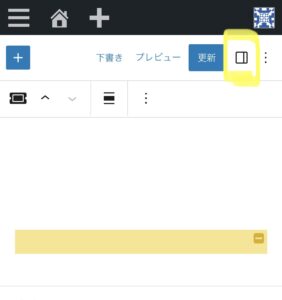
囲みボタンをタップした後に今度は黄色の丸印の部分をタップします。

すると新しく画面が開き「リンクタグ・ショートコード」の所に先程コピーしたタグを貼りつけます。貼りつけた後にボタンに表示させたい文字を入力します。(今回はLINE NFTと入力)

タグを貼りつけた後は、「光らせる」のボタンをタップしたり、「文字のサイズ」を選択したり、ボタンの色や文字の色等の設定を選択します。

これで完成です❗️お疲れ様でした☺️